Cvičenie 3 - Grafické prvky Android aplikácie
Cieľom tretieho cvičenia je zoznámenie s grafickými prvkami Android Studia a vytvorenie jednoduchej aplikácie.
Hierarchia používateľského rozhrania
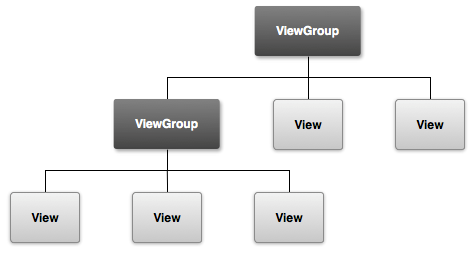
Používateľské rozhranie aktivity môžeme definovať pomocou dvoch základných tried ViewGroup a View. Túto hierarchiu určuje vývojár.

Trieda View
Základná trieda pre elementy, ktoré sa používajú pri tvorbe používateľského rozhrania napríklad:
<TextView>
- Zobrazuje text na obrazovke mobilného zariadenia, ktorý používateľ nemôže upravovať.
- Väčšinou sa používa pre zobrazenie informačného textu.
| XML atribút | Java metóda | Popis | Hodnota |
|---|---|---|---|
| android:textStyle | setTypeface() | nastavenie typu písma | bold, italic, normal |
| android:textSize | setTextSize() | veľkosť písma | 20dp (sp,px,in,mm,dip) |
| android:textColor | setTextColor() | farba písma | "@color/black", "#ff0000", "#5F9EA0" |
| android:gravity | setGravity() | zarovnanie | center, bottom, left, right |
<EditText>
- Trieda EditText je podtriedou triedy TextView.
- Na rozdiel od TextView, používateľ môže upravovať text.
- Používa sa napr. pri prihlasovaní alebo vypĺňaní registračného formulára.
| XML atribút | Java metóda | Popis | Hodnota |
|---|---|---|---|
| android:maxline | setMaxLines() | max počet riadkov textu | int hodnoty |
| android:textAllCaps | setAllCaps() | zmena veľkosti textu | true, false |
| android:inputType | setInputType() | typ zadávaného textu | date, number, text, password |
| android:hint | setHint() | nápoveda | string |
- Hodnotu môžeme následne získať napríklad takto:
<ImageView> a <ImageButton>
- Slúžia na pridávanie obrázkov do aplikácie.
- Podporujú použitie rôznych formátov (JPEG,GIF,PNG,BMP)
- obsahujú spoločný atribút
android:srcpomocou ktorého špecifikujeme, aký obrázok vkladáme. - Obrázky ukladáme do priečinku
/res/drawable. - Android podporuje rôzne veľkosti obrazoviek a rozlíšení:
- drawable-ldpi (120dpi)
- drawable-mdpi (160dpi)
- drawable-hdpi (240dpi)
- drawable-xhdpi (320dpi)
- drawable-xxhdpi (480dpi)
- drawable-xxxhdpi (640dpi)
<CustomView>
Vytvoríme triedu <DrawView>, ktorá bude reprezentovať náš "CustomView" (File->New->Java Class).
Následne ju pridáme do XML layoutu (activity_main.xml):
Teraz môžeme využiť dedičnosť a metódu OnDraw(Canvas canvas) pre vykreslenie statického a dynamického obsahu.
- Canvas - "maliarske plátno", umožňuje vykresľovanie objektov do súradnicového systému.
- Pokročilejšie vykresľovanie - môžete nastaviť rôzne farby a štýly, hrúbku čiar, veľkosť textu.
- Metódy grafickej optimalizácie - napríklad antialiasing na vyhladenie obrazu a pod.
Metóda OnDraw() môže následne vyzerať napríklad takto:
Pre interakciu s používateľom a vykreslenie dynamického obsahu, môžme využiť metódu onTouchEvent(MotionEvent motionEvent)
- ACTION_DOWN - prvý prst sa dotkol obrazovky
- ACTION_POINTER_DOWN - ďalší prst sa dotkol obrazovky (predtým už nastala udalosť ACTION_DOWN)
- ACTION_POINTER_UP - jeden z prstov sa prestal dotýkať obrazovky
- ACTION_MOVE - niektoré z prstov, ktoré sa dotýkajú obrazovky zmenili svoju polohu
- ACTION_CANCEL - niečo spôsobilo zrušenie aktuálneho gesta
Pred tým ako začneme ukladať jednotlivé súradnice, vytvoríme zoznam a inicializujeme ho v konštruktore:
Metóda onTouchEvent() môže následne vyzerať napríklad takto:
Pre vykreslenie upravíme metódu onDraw()
Trieda ViewGroup
Predstavuje neviditeľný kontajner, ktorý v sebe uchováva ďalšie kontajnery alebo iné triedy typu View. Napríklad:
<LinearLayout>
Umožňuje usporiadať vnorené prvky (views) horizontálne do riadku, alebo vertikálne do stĺpca. Kľúčové parametre pre LinearLayout sú:
- orientation - smer usporiadania layoutu horizontal/vertical
- layout_gravity - definuje bod zarovnania vnorených prvkov
- layout_weight - určuje objem miesta, ktoré bude pridelené v rámci layoutu
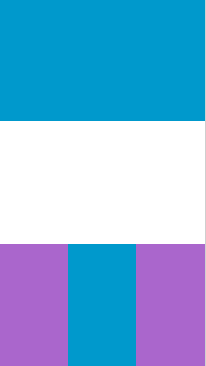
V nasledujúcom ilustračnom príklade je používateľské rozhranie využívajúce LinearLayout s horizontálnou orientáciou pozostávajúce z troch tlačidiel. Prvé a tretie nemá nastavený parameter weight, čo v praxi znamená, že je implicitne nastavený na hodnotu 0. Stredné tlačidlo má nastavený parameter weight na hodnotu 1, takže má vyššiu prioritu a zaberie zvyšnú plochu.
Úloha 3.1
Vytvorte navrhnutý layout v src/main/res/layout.

<RelativeLayout>
- Umožňuje definovanie relatívnych pozicií medzi jednotlivými prvkami používateľského rozhrania a voči rodičovskému layoutu.
- Aby bolo možné definovať vzájomné väzby, každý prvok musí mať jednoznačný identifikátor – atribút id.
- Zarovnanie:
- android:layout_alignParentLeft="true" - doľava
- android:layout_alignParentRight="true" - doprava
- android:layout_alignParentTop="true" - nahor
- android:layout_alignParentBottom="true" - nadol
- Centrovanie:
- android:layout_centerHorizontal="true" - horizontálne
- android:layout_centerVertical="true" - vertikálne
- Odkazovanie na iný prvok:
- android:layout_toLeftOf="@id/" - vľavo
- android:layout_toRightOf="@id/" - vpravo
- android:layout_above="@id/" - nad
- android:layout_below="@id/" - pod
Pomocou týchto atribútov môžete definovať pozície prvkov voči iným prvkom. V nasledujúcom príklade je jeden prvok ukotvený voči rodičovskému view a druhé dva prvky sú ukotvené relatívne voči tomuto prvku.
Úloha 3.2
Vytvorte layout pre vytočenie telefónneho čísla prostredníctvom <LinearLayout>.